图片下方出现空行的成因和解决方案
本文最后更新于:2024年8月13日 下午
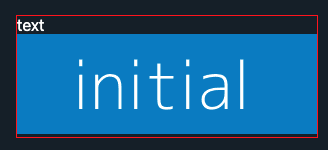
在Vue实现一个画廊页面中出现了一个问题,即img标签导入的图片在排版时,在margin、padding、border等属性都不存在的情况下,下方仍然出现了空行。为了探寻这一情况的原因和解决方案做了一系列的研究。问题示例如下所示,在图片的下方存在着一个空行,使得外层div的边框没能完整地贴合图片。

成因
首先我们要理解的是文本的渲染逻辑。
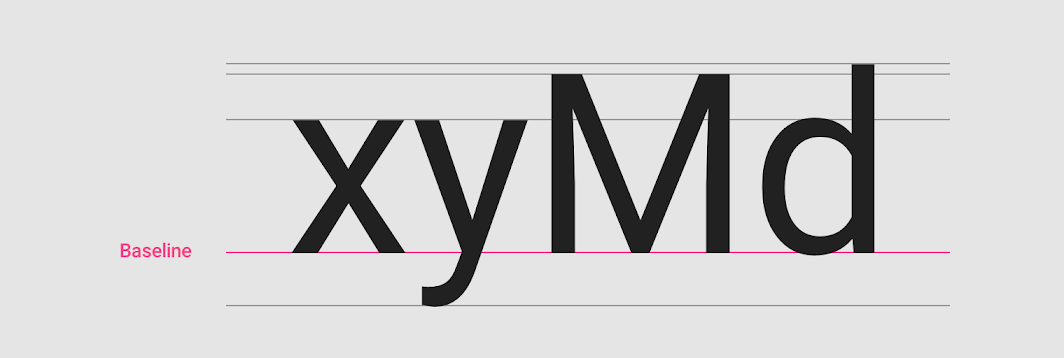
文本在渲染过程中,会将文本放置在baseline上,而下方仍然会留出一部分空间,这部分空间用来显示如y、g、f等元素的下沿部分。

然后是img标签,img标签默认是一个内联元素标签,而作为内联元素,它会像文本一样被渲染,因此它也像文本一样,在下方存在一个额外的空间,这也就是图片下方会出现空行的原因。那么我们要做的就是消除掉这个空行。
解决方案
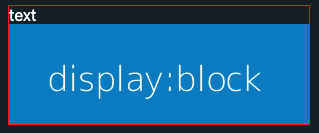
1. 使用display:block
首先我们想到的就是,“这个空行是因为内联元素在渲染时会被当作文本进行渲染,所以会添加文本渲染中的额外空间”,那么我们只要让这个元素不以内联元素显示,而是以块级元素显示即可消除掉这一额外空间。

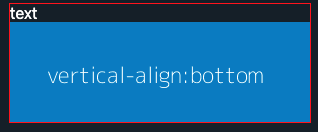
2. 使用vertical-align:bottom
之后我们可以想到另一种方法,对于内联元素,其默认的显示位置是放置在baseline上,并且因此img本身并没有baseline,所以当它以内联元素显示,并设置vertical-align:baseline(默认值)时会将图片的底部放置在文本的baseline上,因此下方会有空出的部分,那么如果我们将该元素直接放置在最底部,不就可以占用底部的空白部分,从而消除空行了吗?
实际上只要设置了
vertical-align等于top、bottom、middle都可以消除掉这一空行

3. 使用line-height:0
最后,我们也可以使用line-height:0来消除这一空行,但不推荐这么使用,行高顾名思义就是一行文字的高度, 而既然内联元素以文本的形式进行渲染,则也可以用line-height来进行控制。通过设置line-height:0,可以消除图片下方的空行。
原理: line-height是一个统一的高度,包含内容区和可能的上、下间距。其中,内容区是字体本身的高度,由字体的 ascent(上升)和 descent(下降)部分决定。如果 line-height 大于内容区的高度,剩余的空间会平均分布在内容区的上方和下方,作为上下间距。上下间距的计算如下:如果font-size是20px,line-height是1.5,那么line-height就是1.5*20=30px,则上下间距为(1.5*20 - 20)/2 = 5px,也就是上下各有5px的间距,而如果line-height小于内容区的大小,这个间距就成了负值,只要这个负值正好等于文本的下降部分,则可以消除掉这一部分的空间,也就是line-height不是一定要为0,只要小于一定值,就可以消除图片下方的空行。


这时候观察上面的图片,我们会发现图片下方的空行消失了,外层div的边框跟图片的边缘紧贴,但是我们也可以发现,文本被遮挡住了,只显示了很少的一部分,这就是line-height:0 的弊端,它会将文本的高度设置为0,也就是文本不占据任何高度,相当于移除出了文档流,而如果有多行文本的话,这些文本会全部堆叠在一起,如下所示
Reference
Image inside div has extra space below the image
深入理解css之line-height
MDN-line-height