使用ECharts和G2实现图表
本文最后更新于:2024年8月13日 下午
使用ECharts和G2实现图表
在网页上常用的图表显示框架有ECharts、G2等,通过使用ECharts和G2实现相同效果的双折线带面积的图表来学习其用法。
ECharts
ECharts绘制图表通过设置options来实现,并通过setOption来应用配置项,同时实现图表的更新。
安装ECharts
1 | |
获取容器
首先在template中准备一个定义了宽高的DOM容器,并通过ref创建引用,在script中定义该引用变量,获取组件,通过echarts.init方法初始化一个实例,并将其绑定在组件上,之后通过setOption方法生成图表。
1 | |
定义Option
创建一个变量option用于指定图表的配置项和数据
1 | |
完整代码
1 | |
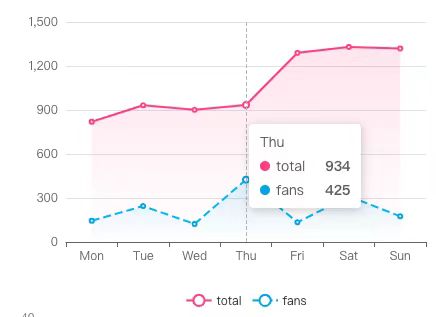
呈现效果

G2
G2图表的绘制同样通过配置项来进行设置,将配置项作为初始化时的一个参数传入,之后调用渲染函数进行绘制。
安装G2
1 | |
创建容器
首先在template中准备一个定义了宽高的DOM容器,并通过ref创建引用,在script中定义该引用变量,获取组件
1 | |
引入数据
1 | |
创建并渲染图表
与ECharts不同的是,G2需要根据不同的图表,引入不同的图表类,例如使用面积图则import { Area } from '@antv/g2plot',使用折线图则引入import { Line } from '@antv/g2plot'
1 | |
定义配置项
定义一个option变量用于指定图表的配置项和数据
1 | |
完整代码
1 | |
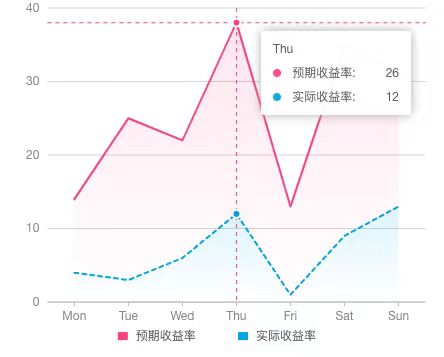
呈现效果

遇到的问题
在设置Tooltip的过程中遇到一个ECharts的Tooltip不显示原因
Reference
使用ECharts和G2实现图表
http://starnight.top/2024/07/20/使用ECharts和G2实现图表/