烟草仓储管理系统开发笔记(二)
本文最后更新于:2024年3月18日 晚上
今天开始了页面的编写,首先也是将需要的内容全部先进行了定义,创建了各个页面对应的Fragment,计划是使用一个抽屉式菜单来进行Fragment的跳转,而主Activity中就进行抽屉菜单的初始化,并不需要进行其他的操作。
页面框架
首先定义一些基本常量,包括colors、strings、fonts等内容。
然后创建各个页面的Fragment,然后导入navigation包,新建Navigation的资料文件,在navigation资源文件中将创建好的Fragment全部添加,设置好对应的id和label,其中label为在sttings文件中先定义好的各个页面的名称。
接下来创建Menu资源文件,添加多个MenuItem,同样使用strings中定义的字段来设置各个item的名称,并设置item的id,此id与navigation中对应的Fragment的id相同,这样可以直接进行导航。
抽屉菜单的实现
首先将activity_main.xml的布局方式改为drawerLayout,并在布局中添加NavHostFragment和NavigationView组件其中NavHostFragment组件创建后选中之前创建的nav文件,用于显示Fragment的内容,NavigationView创建后选中之前创建的menu文件,用于显示菜单项。
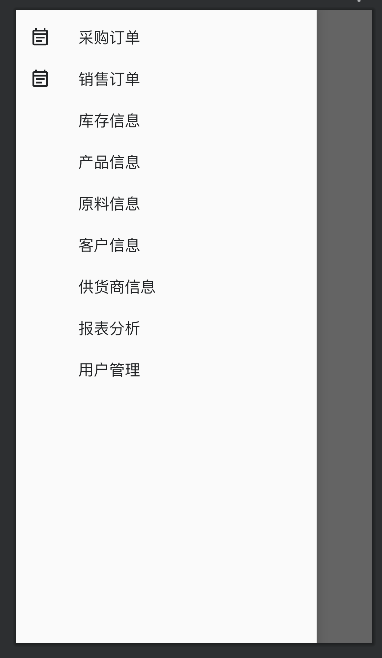
接下来在MainActivity中创建NavControll和NavigationView对象,并将两者绑定,实现页面的跳转
1 | |

此时的菜单的并不美观,因此考虑添加一个头部布局,用于显示当前登录用户的信息,并且当点击时可以进行个人信息的修改。
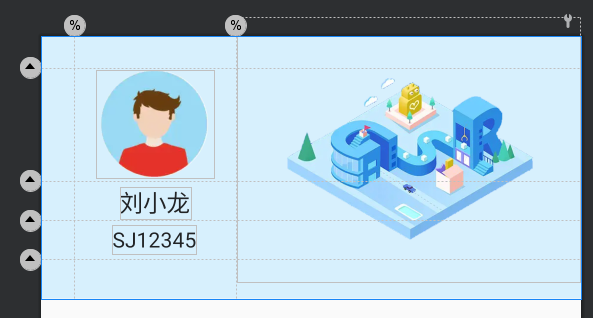
新建一个layout文件,在其中进行头部布局的设计,整体布局为左侧显示用户信息,右侧显示一个图片,并将背景色设为比较温和的主题色,因为此处情景下感觉圆形头像比方形头像更加美观,而自己画drawable设置圆形又太麻烦(虽然我也不会用drawable),所以使用了一个第三方库RWidgetHelper,方便设置各类属性,结果如下

最后在navigationView中设置头部布局,将该自定义头部布局加载到抽屉菜单中。
但此时还存在一个问题,即点击抽屉的内容后,图标的颜色会发生变换,而文字的颜色不会发生变化,还是黑色,这就显得不是很和谐,因此对其进行设置

新建一个color资源文件,在selector标签中,分别设置selected的颜色和默认颜色即可实现变色的效果
1 | |
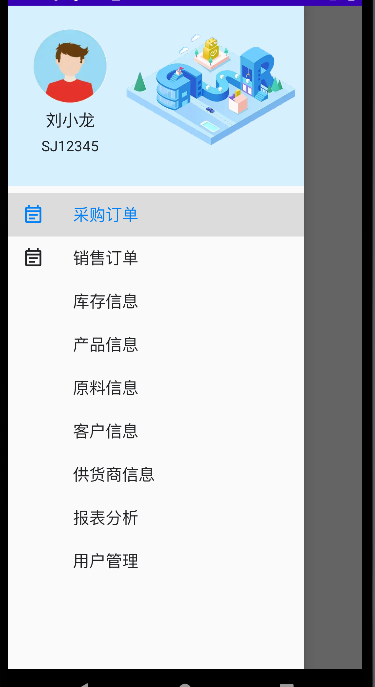
最后在navigationView中,将itemTextColor属性设置为上述新建的color文件,并将icon的itemIconTint也设置为该color文件,即可实现一起变色的效果。最终效果如下:

PS:图标没添加完全,找不到好的图片,下次改为使用Icon font图标而不是内置的图标
使用第三方字体
因为看着显示效果总是怪怪的,不如设计图那么美观,感觉字体也差点意思,而且因为menu中的字体样式无法直接修改,只能设置一个style,因此干脆将字体也换了,便去下载了苹方字体。
下载完字体后首先在res文件夹下创建Font资源文件夹,将ttf文件投入其中,并将文件名修改规范,之后便可以在xml文件中使用@font/pingfang设置字体,不过不太清楚自定义的字体样式放在何处,res文件夹下好像也没有style类型的文件夹,便将其放到了values文件夹下,在其中定义自定义的字体样式
1 | |
之后在navigationView中将itemTextAppearance属性设置为所创建的style名称即可。
遇到的问题
这次的抽屉菜单设计首先是想着使用第三方库MaterialDrawer (github.com)实现,但翻阅了一下午的文档和Issue,也没有找到一个好的自定义头部布局的方法,而默认的头部布局方式不能说不好看,只能说完全不适合这个应用场景,所以只能作罢,最后还是用回原生的navigation😹,浪费了一下午。