主题中note提示框的使用
本文最后更新于:2024年3月18日 下午
fluid主题中note提示框的挖掘。
Fluid中note提示框的挖掘使用
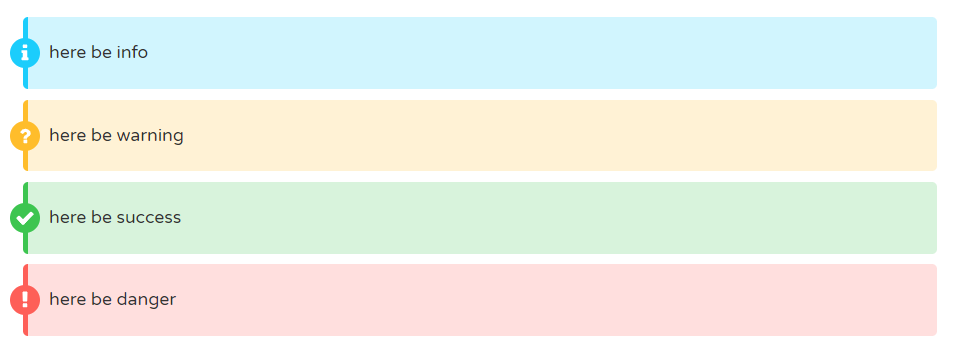
在一个博客主题中看到了如下的"提示框"效果

就想着能不能在fluid主题中实现类似的效果,按照博客中的教程进行了设置后发现并不能使用,应该是不同主题的缘故。这个想法也就作罢了。
但今天在根据fluid主题在github上的更新记录添加“文章更新时间”功能的时候,发现在post.ejs中使用了一个note-warning的类,原本只是想要修改一下这个note的样式,从黄色调成蓝色,然后在其对应的css文件中(路径:fluid\source\lib\mdbootstrap\css\mdb.min.css发现不止有note-waring类,还有note-primary、note-info等一系列类,一想这个跟上图中的提示框的代码相近,会不会有相同的效果?于是进行了尝试,发现果真如此!虽然不能像上图那个博客一样通过下面那种格式来使用
1 | |
但是在markdown中同样可以通过html的语法来进行调用。
1 | |
效果依次为:
here is note-primary
here is note-secondary
here is note-success
here is note-danger
here is note-warning
here is note-info
here is note-light
具体的样式可以在fluid\source\lib\mdbootstrap\css\mdb.min.css搜索note定位后进行修改🤪